The Story of WordPress - Part 2
You are reading the second part of the series, find the whole series at series/wpbook.
4. Guiding Principles
It’s no surprise that WordPress' founding developers had so much in common. Matt and Mike liked b2 because it was simple, hackable, and usable, and WordPress needed to be those three things too. When they forked b2, Matt and Mike didn’t just inherit code, they also inherited b2’s ideals -- ideals enriched by fundamental beliefs about software that each founder embraced. These founding philosophies informed much of WordPress’ early development, became underpinning philosophies for the project, and still inform decision making about software development and community building today.
In WordPress' nascent state as b2, the focus was on making things as easy as possible for all users, and particularly for those new to the platform. On cafelog.com, Michel kept a development log where he recorded his thoughts about developing b2. It was often just a list of things that he’d done that day, but some of the things he mentions provided insight into who he saw as b2’s user base. For example, when he talked about creating a templating system, he said that he wanted to “make templates customizable by Joe Newbie,” in other words, a templating system that any user could customize, regardless of background.
One key feature of b2 was the install script, written by a b2 contributor, which made installing the software easy. This contrasted with the most popular blog platform at the time -- Movable Type -- which was considered difficult to install. A simple install script meant that people without much technical knowledge could install WordPress. By the time b2 ceased development, it hadn’t reached the point of a seamless install, but the code and the intent provided the groundwork for WordPress’ “famous 5-minute install.”
Allied to this focus on usability was a commitment to simplicity. Creating simple software means providing users with only exactly what they need to get the job done. Software is a tool, and like any tool, the simpler it is, the easier it is to use. By keeping things simple, a user can figure out the software from the interface itself, with as little external instruction as possible. The way to use software should be self-evident from the interface.
When Michel started b2 development, he made the decision to focus on blogging functionality. He didn’t want to create a CMS, he wanted to create a blogging platform. This meant that all of his early enhancements focused on simple tools for getting content on the screen. This focus on blogging ensured that, particularly in the early days of development, the platform remained simple.
Matt’s early focus was on web standards. He wanted to ensure his own website's forward compatibility -- that it would work in future browsers and devices. Jeffrey Zeldman’s Forward Compatibility: Designing and Building with Standards was a major influence on Matt. Zeldman's book advocates creating standards-compliant websites that work across browsers and devices. Even prior to forking b2, Matt had converted most of his site to XHTML 1.1.
This meant that many of Matt’s first WordPress commits focused on HTML semantics and web standards. After setting up the CVS repository (the version control system the project used at that time) and uploading the files, Matt made basic semantic changes to the index.php file, fixed whitespace issues, and converted <div> tags into heading tags. Using correct tags to generate proper headings reinforces the content's semantic meaning on the page.
In a post just after WordPress 0.7 launched, Matt outlined his thoughts on the future of WordPress on WordPress.org. He wrote, "one thing that will never change is our commitment to web standards and an unmatched user experience.”
Simplicity, usability, and web standards -- these are principles that guide WordPress development to the present day. Over time and as new people join the project, new axioms become a part of the community, augmenting and strengthening these guiding principles. Taken together, these are guiding principles for a user-first focus. Perhaps this came about because Mike and Matt were users of b2 who blogged before they started developing blogging software. They started developing blogging software only because they were interested in making improvements to their own blogs, and as they made improvements, they were drawn further into the development community. But they remained, particularly in the beginning, software users, which meant that while they were developing software, they retained an empathy for others. This was also true for other developers who became involved with the project. Developers didn’t get involved with the project just because they felt like working on blogging software. They got involved with the project because they used blogging software. They had installed the software for their own blog, found that they wanted to change or improve something, and contributed those changes to WordPress.
What ensures that the user-first approach continues is a decision made prior to even the fork of WordPress, a legacy that the community is either sustained by or stuck with, depending on your perspective. That legacy is the GPL, the software license that Michel distributed b2 with, and it remains WordPress’ license to this day.
5. The GPL
WordPress is distributed with the General Public License (GPL). It contains the terms under which the software is distributed, and there are few things more divisive in the project. Matt and Mike, the founding developers of WordPress, supported the license. Before getting involved with b2, Mike had contributed to free software projects. He’d submitted patches to the version control system CVS and the DJGPP compiler, and bug reports to database software MySQL. When it came to choosing his blogging software, the license played a big part in his decision. Movable Type, for example, was not an option because it wasn’t GPL. As a coder, Mike was accustomed to software-sharing and to working on someone else’s code to make it your own. It was while he was working on DJGPP that he first learned about GNU and the ideas behind the GPL. “I learned about Richard Stallman and read his story,” he says. “he instilled those four principles that just sort of inspired me.”
The principles that inspired Mike have inspired thousands of software developers. They are ideas that resonate with hackers, that speak to freedom, and a society based on sharing and collaboration. Communities like WordPress have grown up around an ethos that has influenced models of software development all over the world.
The principles are the clauses written into the General Public License (GPL), the terms under which the software is distributed. The license was written by Richard Stallman for software he released as part of the GNU software project. fn-1 Exasperated by proprietary licensing -- which he believed responsible for the decline of the MIT hacker lab -- he wanted to distribute his software with a license that protected software users’ freedoms. The GPL protects four user freedoms that are at the heart of "free software." “Free" in this context does not apply to price; it refers to freedom, which is the underlying ethos that drives the Free Software Foundation.fn-2
Free software protects four essential freedoms:
- The freedom to run the program, for any purpose.
- The freedom to study how the program works, and change it so it does your computing as you wish.
- The freedom to redistribute copies so you can help your neighbor.
- The freedom to distribute copies of your modified versions to others.
These can be summarized as "users have the freedom to run, copy, distribute, study, change, and improve the software." The freedoms are protected for all users. What this means in practice is that anyone can use a piece of free software -- they can install it in as many places as they want and give it to whoever they wish. They can hack on it and modify it for their own needs. They can distribute any changes they make. When it comes to a piece of free software, the user has absolute freedom.
However, it’s not enough just to write freedoms into a license. Those user freedoms need to be protected. Otherwise, free software can be absorbed into proprietary software and developers get the benefits of free software, but don’t pass on those benefits to others. To ensure that these freedoms are protected, the GPL operates using what Stallman calls "copyleft.” Copyleft subverts the normal use of copyright laws to protect the terms under which the work can be distributed and redistributed. It's a method of making a work free and requiring that all extended and modified versions of the work are free as well. In this way, the copyright holder can ensure that their work does not end up being part of a proprietary model.
Copyleft works in the following way:
- The copyright holder asserts that they hold the copyright to the work.
- The terms of distribution -- that anyone can use, modify, and redistribute the work, provided they pass the same freedom on to everyone else -- are added.
If a programmer wants to use a copyleft work in their own software, then that new work must provide the same freedoms as the original work. Copyright is turned on its head. It is used against itself, or, as Stallman puts it "we use copyright to guarantee their freedom." A copyleft license doesn't abandon copyright (i.e., by simply putting a work in the public domain) it asserts it and uses it.
The GPL is often described as a viral license. This is because any code integrated with GPL code automatically adopts the license. The GPL spreads. For free software proponents, this is important. It means that the body of work that constitutes the commons is self-sustainable and self-perpetuating, thus preserving freedom.
To see copyleft in action, simply open up the license that comes bundled with WordPress. The head contains the following:
b2 is (c) 2001, 2002 Michel Valdrighi - m@tidakada.com - http://tidakada.comWherever third party code has been used, credit has been given in the code's comments.
b2 is released under the GPL and WordPress - Web publishing software
Copyright 2003-2010 by the contributors
WordPress is released under the GPL
It's the perfect example of how a copyleft license works. Michel asserted his original copyright for b2 and then distributed it under the GPL, which said that anyone was free to distribute and modify it, provided they pass those freedoms on. This meant that when it was originally forked, the developers had no choice but to license WordPress under the GPL. Michel's intention to preserve b2's freedom worked. It also means that anything that includes WordPress source code must also be GPL, so all WordPress users, no matter which form they use WordPress in, have the same freedoms. And when b2 was in danger of becoming vaporware, the license enabled Mike and Matt to fork it, and use the code as a base to continue development. The commons, of which the code is a constituent part, continues.
Mike’s passion for free software is an important foundation for WordPress’ development. b2 was the first free software project that Matt had been involved in. While he later developed a strong belief in the role of free software, it was in b2, and then in the early days of WordPress, that Matt first learned about the free software ethos, as a result of Mike's influence. “That’s the thing I really learned from Mike,” says Matt in a 2010 interview. “b2 was the first open source project I was really involved with. I didn’t even really understand what that meant.”
The GPL complements a user-first development focus because the license emphasizes the user freedoms. This is perhaps one of the biggest misunderstandings around the license. When the GPL talks about freedom, it is talking about user freedom, not developer freedom, and often the freedom of users comes at the expense of developers. Developers who want to use GPL code in their own software are restricted to using copyleft licenses for their products. There are also restrictions on the code they can integrate with their GPL code. To use a library in WordPress, for example, that library must be GPL-compatible. This emphasis on freedoms has been a fault line along which many debates in the project have happened.
The freedom of users is protected even further by the sheer number of project contributors. Even if there was consensus among the project’s leaders on changing the license, the freedoms of WordPress users would continue. Thousands of people all over the world contribute to WordPress' codebase. Each person who writes code for WordPress retains their copyright, but agrees to license the code under the GPL. This makes it virtually impossible for the creators of WordPress to change the license. To do so, they would need to contact every single contributor and ask them to agree to the change. This would include everyone from the most prolific contributors, to those who contributed a single patch, from today's lead developers, to Matt and Mike, and as far back as Michel. This means that WordPress will always remain free.
The choice that Michael made about using the GPL has been one of the most significant decisions in the project’s history. It’s meant that the software's distribution terms protect user-first development, ensuring that users are free to do what they want. But what is the cost of user freedom? This is a question that has come up again and again throughout the project's history as different groups have discovered their own rights and freedoms restricted, whether they be designers, developers, or business owners.
6. WordPress’ First Developers
Once the WordPress branch was set up on CVS, Mike and Matt started making changes. They were small and iterative, but they were the first steps that moved WordPress away from its predecessor and marked the real beginning of the project. Mike’s first commits involved repopulating files that were missing from the branch, while Matt added wptexturize, a tool he created to properly format plain text (straight quotes to curly quotes, for example, and dashes to em dashes). Mike's first feature was the excerpt functionality which allows users to display handcrafted post summaries in RSS feeds and in other places.
Over the coming months, Mike and Matt made over 100 commits to the WordPress repository. Notable commits included WordPress' branding, Mike's b2links hack, which remained in WordPress until it was no longer turned on by default in WordPress 3.5 (released in 2012), major changes to the administration panel, and installation process improvements. Creating a simple installation process was something that both the developers felt strongly about. It was important that WordPress have a low barrier to entry. Anyone should be able to get on the web and publish their content. Matt replaced the b2install.php file with a new wp-install.php file. The aim was to keep configuration to a minimum. In the first version, the user had to create a MySQL database, add the configuration details to b2config.php, transfer the files to their server using FTP, and then run the script. The "famous 5-minute install" was refined over time as the developers worked to simplify the process.
While developing WordPress, Mike and Matt were still active on the b2 forums, talking about the new software. But there were a few months after the WordPress project started when it was unclear which fork would be b2’s official successor. On May 23rd 2003, Michel announced that once WordPress was launched, it would become the official branch of b2.
On May 27th 2003, the first version of WordPress, WordPress 0.7, was released. Users who switched from b2 to WordPress got some new features, most notably the new, simplified administration panel and the WordPress Links Manager, which allowed users to create a blogroll.
Once WordPress 0.7 shipped, there was an effort to get other developers involved in the project, starting with Donncha Ó Caoimh and François Planque, both of whom had created their own b2 forks.
On May 29, 2003 Matt emailed Donncha to ask if he would consider merging b2++ with WordPress. Donncha agreed, raising the number of official WordPress developers to three. Matt also contacted François Planque to join the project and rewrite his b2evolution improvements for WordPress. François considered it, but felt that "it was too much work for too little benefit."
Over the year, Dougal Campbell, (dougal) and Alex King joined the team. Although not a b2 user, Dougal had investigated using b2 for his blog, and had blogged about writing his own blogging software. Alex had been more actively involved in the b2 community -- while he didn’t have a background in PHP, he learned it through the platform and the community. He particularly recalls Mike Little helping him refine and improve his code.
It took Dougal and Alex some months to get properly involved. Dougal was busy with work, and Alex’s first impressions of WordPress weren't positive. He wrote about upgrading from b2 0.6 to either WordPress 0.7 or b2++. Installing WordPress didn't offer any significant speed improvements, while b2++ gave him a site that he couldn't log into. He decided to wait until the next version of WordPress to upgrade. Matt responded, noting that there would be significant improvements to database speed later on. WordPress 0.71's release announced a 300% performance boost: "We're not kidding," the announcement post reads, "this release will perform about three times (or more) faster than previous releases of WordPress and b2." It wasn't, however, fast enough to convince Alex to upgrade. He and Matt kept in touch and in July 2003, Alex announced that he would help Matt launch a hacks section on WordPress.org.
In the early days, WordPress developed organically. A new developer’s first change tended to be a small, iterative step, before they worked on a pet feature. Most developers focused on web development areas they had an interest or a background in. Matt, for example, focused on semantics and usability.
Mike improved his b2 links plugin. He also introduced wp-config-sample.php. At the time, all b2 and WordPress configuration information was stored in b2config.php. This meant that upon upgrade a user had to store the file and information safely. If they overwrote it, their configuration information would be lost, and they'd end up on the support forums looking for help. Including wp-config-sample.php meant that there was no wp-config.php file bundled with WordPress -- the user renamed the file wp-config.php, protecting it from being overwritten. This configuration file protection was something Mike had done for previous clients, and while he recalls now that it seems like an obvious thing to do, it solved a problem that users had encountered repeatedly.
Dougal’s major focus was the XML-RPC API which, at that time supported Blogger's API. XML-RPC is a remote transfer protocol, which allows for remote calls via HTTP. This means that the user can post to their blog or website using a client. The Blogger API didn't cover all of the features that WordPress had. The Movable Type API and MetaWeblog API had additional features that built upon the Blogger API. Dougal added the new features so that the XML-RPC layer covered WordPress' entire feature set. At the time, people would check their RSS feed over and over again and it would regenerate just like a pageview. This could increase the load on the server, slowing the site down. Dougal worked on improving these capabilities, speeding it up by including a cached version.
Alex’s first project was checking in a cursor-aware quicktag code. This enabled users to highlight a word in the text editor and use a hotkey to surround the text with HTML tags. In the end, the hacks section on WordPress.org that he had posted about on his blog was never built. Hacks were superseded by the plugin system.
In parallel to WordPress developments, Donncha worked on WPMU (WordPress MU). The original plan was to merge the b2++ codebase with the WordPress codebase, but they ended up remaining separate and b2++ became WPMU. WPMU had its own version control system and, eventually, its own trac instance. Donncha recalls that WordPress and WPMU targeted different audiences. "Most people just have one blog," says Donncha, "they don't have half-a-dozen blogs running on one server so multiple sites wouldn't have been a requirement for most people." Over time, this situation changed as it became easier and cheaper for people to host their blogs and websites, but in 2003, it didn't make sense to have multi-user functionality available to every WordPress user. Instead, Donncha worked on WPMU alongside WordPress, and merged the changes from WordPress into WPMU. When a new version of WordPress was released, Donncha had to merge each file individually into WPMU. He used Vimdiff to load the two files side by side so he could review changes and push them from one file to another. It wasn't always easy. "I had to keep track of the changes that were made in case they broke anything. So at the back of my mind I'd be thinking 'did that change I made five files back, will that affect this change?'" As WordPress got bigger and bigger, the merges became more difficult to manage.
In late 2004, a now long-standing WordPress developer took his first steps into the community. Ryan Boren, (ryan), was a developer at Cisco Systems. Like Mike, Ryan is a big advocate of free software; he'd contributed to free software projects before, particularly Gnome and Linux. When he found WordPress, he’d been looking for a free and open source blogging platform. Ryan had been blogging for a number of years. His earliest blog posts were on Blogger, and then Greymatter, until he decided that he "wanted something new and a little nicer." He liked WordPress' markup and CSS, so he made the switch, scratching his own itch by writing a Greymatter importer to move his content to WordPress.
Almost straight away, Ryan had influence in the community, writing huge amounts of code and also providing advice on how WordPress development should be carried out. He had more free software project experience than anyone else at the time, and he was on forum threads sharing his thoughts on how things should be run. While he had little experience with PHP at that time, his coding background allowed him to quickly learn. It wasn’t long before he was given commit access to the WordPress repository.
7. Inside the Bazaar
In these first days of WordPress, new developers often received commit access to the code repository. This meant a developer could work on code and add it to the core software. There was no requirement for code review (though sometimes code would be sent around among developers before being committed). WordPress was still a small blogging script used mainly by the people who'd written the software. Many of the early commits are from names absent from the commit logs today: mikelittle, alextking, emc3 (dougal), and even michelvaldrighi, who came back and contributed to WordPress.
There was no real process in those early days. It was the extreme of what Eric Raymond talks about in his work, The Cathedral and the Bazaar. Raymond contrasts the open source bazaar-style development model with the “cathedral building” of traditional software development. The metaphor of the bazaar is apt, with its noise and bustle; people talking on top of each other, each with their own aim and agenda. A free software project operates in this jumble. Common sense tells you it’s all wrong but, just like the bazaar, this throng somehow works.
The first two years of the WordPress project were marked by this laissez-faire approach to development. A developer saw a problem and fixed it. If a developer was interested in a feature, they built it. They used their own experience as bloggers, as well as their b2 forum activity, to guide them. "As bloggers, we had similar desires to those other people had," says Mike. "I seem to remember still sticking around the b2 forums and looking at what people were asking about and what people wanted while it was still in b2 and getting inspiration and ideas from that."
It wasn’t until later that more hierarchy was introduced into the project, but in those first few years it hardly mattered. So few people were actually using the software. Many of the developers felt that they were working on blogging software for themselves and if other people wanted to use it, great. The legacy of that time, though, is that today's developers must maintain and work with all of that code.
A frequently asked question, particularly around the time of the fork, was whether the new WordPress developers planned to rewrite the codebase. The b2 emphasis on getting easy-to-use features on the screen quickly was often at the expense of good coding practices. Michel was learning about PHP when he wrote b2; he tried to get new features on the screen as soon as he imagined them.
This simplistic, often chaotic, codebase put some developers off. Before joining the project, Dougal posted to the support forum asking how far the developers intended to go with the rewrite: were they planning to rewrite the whole codebase from scratch, or would something recognizably b2 still remain? The response was that they planned to structure the code more logically as they went along, with object-oriented code as a long-term goal.
There wouldn’t be a total WordPress rewrite. The WordPress project was launched in the wake of Mozilla’s browser, which was the result of a three-and-a-half year Netscape rewrite. Using Mozilla as a negative example, many developers in the free software community argued that rewriting software is a big mistake. While rewriting might produce an all-new codebase, it lacks the years of testing and bug fixes that come from using a mature codebase. It also leaves space for competitors to emerge while developers are focused internally on rewriting.
Instead of a wholesale rewrite, WordPress’ developers worked to iteratively improve and refactor code. For example, in late 2003, major changes to the file structure of WordPress involved replacing "b2" files with "wp-”, dubbed The Great Renaming. Tidying up b2's files had been on Michel's agenda in 2001 and he had made some improvements already, but they lacked consistency. Now the WordPress project had decided to tackle the problem. When the files were renamed with the new wp- prefix, instead of the old b2 one, hack writers found that their hacks no longer worked, but it was believed that the upheaval was necessary to organize the file structure for long-term stability. WordPress' file structure morphed from b2 to the familiar WordPress file structure used today, with many files consolidated into the wp-includes and wp-admin folders.
These sorts of iterative steps have been more of a feature of WordPress’ development than any major restructuring or rearchitecting. And, over time, such changes have become harder to do as the number of people using the software means that many more sites are likely to break.
To facilitate development, the developers needed a way to communicate. The hackers mailing list wasn’t set up for 17 months after project launch and the project’s main developers communicated on a private mailing list. IRC was one of the first tools the community used for communication. Freenode had a b2/Cafelog channel, so it made sense for WordPress to have one too. The first of these was #wordpress.
An IRC channel provides a virtual meeting space where people can instantaneously communicate with one another. It’s also possible to log an IRC channel so that a record of what happened can be posted online. In WordPress' early days, many community members spent all day hanging out in the IRC chat room. For some, it was the tone of the IRC chat room that got them more actively involved in the WordPress community. Owen Winkler (ringmaster) recalls:
I had stumbled on IRC channels for other programs before, and you know, you ask a question and no one answers or they make fun of you. WordPress was never like that. When I started out, if you came to the channel and you asked a question, people answered the question. After you learned a bit, if you stuck around, you would answer the questions too.
It was this camaraderie that caused people to stick around. Many of them were learning to write code, making software for the first time, and they were doing it together. Over time, WordPress spawned more IRC chat rooms. The #wordpress IRC chat room morphed into a place for user support, with a small community of regulars that frequented it. The #wordpress-dev channel became the place where WordPress development took place, including weekly meetings and development chats. There were also individual chat rooms for the teams that worked on different areas of the project. [fn^1]
WordPress.org forums were the other communication tool that the project had right from the beginning. WordPress.org launched in April 2003; initially it was home to the development blog, some schematic documentation, and support forums. The original WordPress homepage told the world that "WordPress is a semantic personal publishing platform with a focus on aesthetics, web standards, and usability." The site gave the WordPress community a presence and the forums provided a home.
Originally, the forums ran on miniBB, but as the number of people on the support forums grew, the software couldn't handle the load. In 2004, while stuck in San Francisco over Christmas, Matt took what he’d learned from WordPress and applied it to forum software, writing bbPress. Now, bbPress is a plugin, but when it was originally coded, it was stand-alone piece of software with its own templating system. Matt wrote in the launch post that he wanted to “bring some weblog and WordPress sensibilities to forum software.”
Today, the WordPress.org forums are mostly used for providing support to users and developers, but back when they were first set up, they were the community’s primary method of communication. The first post on the forums appeared before WordPress was even released, with a request to beta test the software. Word had gotten out about a b2 fork and people were eager to use it.
The support forums became a place to talk about everything related to WordPress: the WordPress.org website, bug reports, troubleshooting, and requests for design feedback. People also posted hacks and later, plugins.
Developers communicated on these open channels, but anyone was able to join in. It didn’t take long for people who weren’t developers to gravitate toward the project. Sometimes, these were people who used WordPress, but lacked the technical skills or confidence to actively contribute to the code. Others were more interested in the support roles essential to a successful project -- writing documentation, for example, or providing support. Some of these people would go on to have just as big an influence on the project as any of the developers.
[fn^1] In late 2014, the WordPress project moved its communication from IRC to Slack.
8. Support and Documentation
Many early WordPress developers got their start answering support forum questions. Support was also an entry point for people who worked on other aspects of the project. A user installs the platform, encounters a problem, and visits the support forum to ask a question. That user sticks around, surfs the forums, or hangs out in the chat rooms. Then, someone asks a question that they know the answer to and that's it, they're hooked. Mark Riley (Podz) was one of the first WordPress.org forum moderators. “You’re a hero to somebody every day, aren’t you?” he says. “There’s nothing like somebody saying thank you. 'Yay, you fixed it! It works!' You’re thinking, 'Cool. I’ll remember that. That was cool. I like doing this.'”
A contributor community grew in parallel to the development community. Developers wrote code, other contributors helped with support and documentation. People tried WordPress, liked it, and wanted to help out. Craig Hartel (nuclearmoose) was an early contributor. He signed up at WordPress.org in November 2003. Like many contributors, he was interested in blogging and had programming experience. "I didn't have any specific skills," he says, "but there was no better way than jumping right in. I decided I was going to find some way to get involved." He asked questions, dropped hints that he wanted to help, and after hanging out on the IRC channel, "realized that getting involved was a matter of just doing something."
The project's user-centric focus meant there were ways for people from a variety of backgrounds to help. Anyone could answer support forum questions, write documentation, or get involved with IRC discussions. Some contributors found that while developers aren’t always good at explaining things to non-technical users, they could translate "developer speak" into "user speak." These community members acted as advocates for users; Mark Riley, for example, became a go-between for the support forums and the wp-hackers mailing lists. As the developers became more absorbed in developing the software and started using it less, this sort of user advocacy became increasingly important.
Not long after WordPress launched, blogs starting cropping up dedicated to the platform. The first, Weblog Tools Collection (WLTC), was a blog that Mark Ghosh (laughinglizard) initially launched to cover every type of weblog tool. It was the first of many WordPress community blogs, followed by Wordlog by Carthik Sharma (Carthik), and Lorelle on WordPress by Lorelle VanFossen (lorelle).
These were places outside official channels where people congregated -- where enthusiasts could write about the growing platform, providing information, tutorials, and commentary. Some focused on tutorials, sharing guides on how to do things with WordPress, others created lists of plugins and themes that drew large amounts of traffic. Mark Riley’s tamba2 blog, for example, was home to a number of popular tutorials, and Lorelle VanFossen, who wrote many popular tutorials, ported her writing over to WordPress’ official documentation. The authors soon discovered that people were interested in what they had to say. “I suddenly got all of this attention for not knowing a lot and not really doing a lot," says Mark Ghosh, "and that really pleased me." The community respect he got for running WLTC spurred him to help out more with the forums, write his own plugins, and get more involved. Posts on WLTC about platforms like Movable Type quickly tailed off and almost all of the posts are on WordPress, or on migrating from other platforms to WordPress.
At its peak, WLTC received 12,000 to 15,000 unique hits per day, but Mark was never fully able to take advantage of the traffic. Running a niche community blog takes a lot of work and doesn't result in a huge monetary payoff. "Most of the people who came to WLTC wanted news about plugins, or they wanted to know how to do X, Y, or Z. They were trying to find this information and the quality of audience was kind of low." These site visitors weren't necessarily valuable to advertisers. However, WLTC played a major role in the WordPress community's development, providing a home for discussion and debate away from WordPress.org.
With the project attracting so many writers and bloggers it's no surprise that six months after the project launch there were calls for documentation. Users needed it and there were people willing to write it. The people answering questions on the forums saw this need -- users asked the same questions over and over again. With good documentation they could help themselves. In November 2003, WordPress’ first mailing list was set up -- to discuss WordPress documentation.
The first schematic documentation was on the WordPress.org website, but this was merely an outline that lacked content. By and large they were holding pages for content that was promised in the future:

The WordPress.org docs page in late 2003
In December 2003, the WordPress wiki launched. Now, any contributor could help with documentation. Free software projects often use wikis for their docs. The advantage is that anyone can easily edit the content. Some wikis require a login, while others can be edited by anyone. The downside to using a wiki is that contributors have to learn a new tool with a new syntax for creating content. This is particularly onerous when the free software project is a CMS. A further problem is that, without careful curation, it can become messy, out-of-date, and difficult to navigate.
Originally, the wiki was designed to complement the official documentation. The landing page informed visitors that it was "designed for us to be able to work together on projects." While developers worked toward shipping WordPress 1.0 in January 2004, other community members worked furiously on the wiki.
This was in contrast to the aborted work on the official documentation. An FAQ and template documentation were created. But the majority of documentation was written on the wiki.
While the official docs felt formal and rigid -- a place for only official documentation writers -- the wiki was informal and free-form, an experimental place where anyone could help out. By July 2004, the wiki was the main documentation for WordPress. It needed a name. In WordPress' IRC chat room, (monkinetic) suggested "Codex.” The community loved the suggestion. Matt said it was "short, sweet, and we can totally own that word on Google."
Writing documentation for WordPress wasn’t always easy, particularly in those first few years. In a post on WordPress.org, Cena Mayo (cena), who had taken on the role of reporting on the WordPress.org blog, outlined some of the issues:
Part of the problem is the rapidly changing face of WordPress itself. The CVS is currently at version 1.2-alpha, with almost daily updates. 1.2, which will be the next official release, is much different from the widely used 1.0.1/1.02 series, and even more different from the still-used .72.
With changing file structures, new features appearing, new template tags, and new database tables, writing formal documentation must have felt, with this rate of change, like a pointless task. By April 2004, the software changed so fast that much of the documentation on hacks (the standard way of extending WordPress) was out of date. With WordPress 1.2 shipping in May, a huge amount of documentation needed to be written. But just before release, something happened that distracted contributors from writing documentation and writing code, and that brought together everyone in the community.
9. Freedom Zero
In early 2004, Movable Type was the most popular self-hosted blogging platform. The blogcensus.net service pegged Movable Type at 70% of the market share for self-hosted blog platforms in February 2004. It was used all over the world, by everyone from individual bloggers to big media outlets.
On May 13th 2004, Six Apart, the company behind Movable Type, announced changes to Movable Type’s license. Movable Type 3.0, the newest version, came with licensing restrictions, which meant that users not only had to pay for software that was previously free, but pay for each additional software installation. Movable Type users were upset and angry about the license changes, and they took to their blogs to tell the world. Anil Dash (anildash), who was Vice President and Chief Evangelist at Six Apart, says:
Nobody had ever had an audience where by definition every single one of your customers had a blog before. And so nobody had ever had a social media shit storm before. And now you can see a fast food company makes a stupid tweet, and they have like a checklist. They’re like, oh, okay, we fired the intern, we’re sorry, it won’t happen again, here’s the hashtag for how we’re going to apologize, we made a donation… like you just run through the list. It doesn’t even get attention unless it’s something really egregious. But it hadn’t happened before. And mostly because nobody else had a lot of customers that were bloggers before. So you might have one. But every single person we’d ever had as a customer was a blogger.
Respected programmer and writer, Mark Pilgrim, wrote one of the most influential posts on the license changes. In his post, Freedom Zero, Pilgrim reminds his readers that while Movable Type had been "free" (as in free from cost), it wasn't free according to the definition of the Free Software Foundation (free as in freedom, not as in beer), and while the source code might be available, it wasn't open source as defined by the Open Source Initiative. He described Movable Type as having been "free enough"; developers could hack on the code and add features, and while they couldn't redistribute their modifications, they could share patches, so everyone had been happy enough.
Pilgrim, like Movable Type’s other customers, had watched as Movable Type 2.6 fell behind, while Six Apart focused on their growing hosted platform: Typepad. He, and others, waited for Movable Type 3.0 to appear, only to discover that the new features were lacking and, worse, there was a new licensing plan, so that "free enough" no longer meant free in any sense.
To continue to run his sites, Pilgrim would have to pay $535. Instead of paying that money to Six Apart, he donated it to WordPress. He wrote:
Freedom 0 is the freedom to run the program, for any purpose. WordPress gives me that freedom; Movable Type does not. It never really did, but it was free enough so we all looked the other way, myself included. But Movable Type 3.0 changes the rules, and prices me right out of the market. I do not have the freedom to run the program for any purpose; I only have the limited set of freedoms that Six Apart chooses to bestow upon me, and every new version seems to bestow fewer and fewer freedoms. With Movable Type 2.6, I was allowed to run 11 sites. In 3.0, that right will cost me $535.WordPress is free software. Its rules will never change. In the event that the WordPress community disbands and development stops, a new community can form around the orphaned code. It’s happened once already. In the extremely unlikely event that every single contributor (including every contributor to the original b2) agrees to relicense the code under a more restrictive license, I can still fork the current GPL-licensed code and start a new community around it. There is always a path forward. There are no dead ends.
Movable Type is a dead end. In the long run, the utility of all non-Free software approaches zero. All non-Free software is a dead end.
This site now runs WordPress.
Pilgrim's post was one factor that led to an exodus from Movable Type to WordPress. Even if users were willing to pay for their websites, what if Six Apart changed their licensing terms again? How much would Movable 4.0 cost? How many sites would users be able to run? It was too easy for Six Apart to change the rules, but WordPress' rules could never change under its GPL license.
Six Apart's move galvanized the WordPress community. It helped grow the WordPress platform. Dissatisfied Movable Type users needed a blogging platform that was flexible and without restrictions. Mark Pilgrim pointed them to WordPress, and the community was only too happy to help people migrate. Andrea Rennick (andrear), who was a Movable Type user at that time, <a href="http://archive.wordpress.org/interviews/20140605Rennick_A.html#L15">recalls:
That’s when I first heard people starting to say, ‘Hey, there’s this alternative’ and then the buzz went around. There’s an alternative. It’s easier to use. You can set up multiple installs. You can’t set up multiple blogs inside the platform but it was super easy to set up a whole new one on your hosting site. It was a lot easier to install on a shared host too.

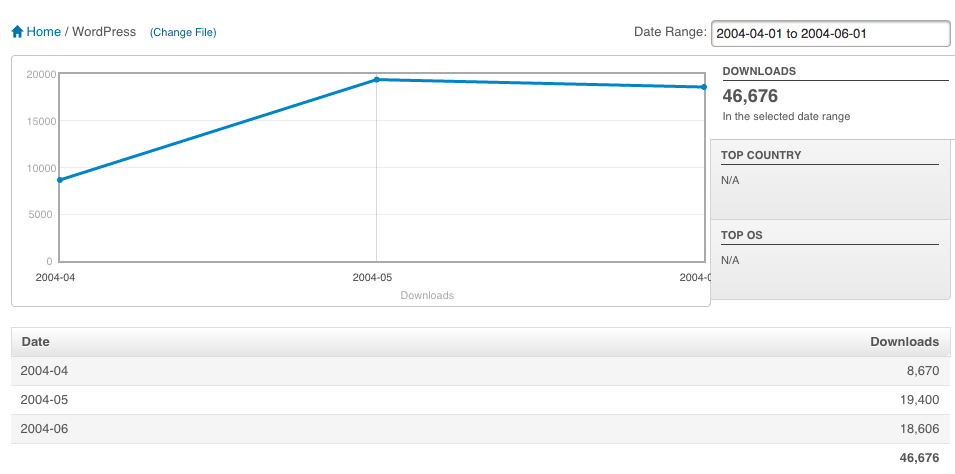
The sourceforge graph showing the increase in the number of WordPress downloads between April and May 2004
WordPress downloads on SourceForge more than doubled, increasing from 8,670 in April, 2004, to 19,400 in May. The IRC chat rooms were buzzing. Craig Hartel recalls: "We saw an opportunity to bring people who were passionate about something to our passion for WordPress. Maybe they would find WordPress to be as good, if not better than Movable Type. We spent a lot of time on the forums and directly with people to show that we were a stronger community, that we weren't the kind of community that was just going to slap some information out there and then you were on your own."
The decision not to rewrite the platform was prescient: if the community had buried itself in a rewrite, it wouldn’t have been ready to welcome and support all of the new WordPress users. Instead, they were ready. For weeks, everyone was focused on helping “switchers.” Developers wrote scripts to help people easily migrate from Movable Type to WordPress. Writers wrote guides to migrating from Movable Type to WordPress. On the WordPress.org blog, a post about Movable Type’s licensing scheme reminds users that the GPL "ensures that the full source is available free of charge, legally." And WordPress had its first mention on Slashdot, as a free and open source alternative to Movable Type.
The WordPress community actively sought out people who were dissatisfied with Movable Type and suggested that they move to WordPress. As Anil remembers, "I was responding in the comments on every single blog post that had complained and saw on every single blog post Matt going in and saying you should try WordPress. And I was livid."
Pilgrim was one of many prominent people who moved from Movable Type to WordPress. Another significant adopter was Molly E. Holzschlag. Along with Porter Glendinning, Molly had written a book about Movable Type, Teach Yourself Movable Type in 24 Hours, which was released the same week that Movable Type launched. There were people who switched for reasons other than licensing. They were frustrated by Movable Type's functionality. For Om Malik, Movable Type 3.0 had simply too many bugs.
When Six Apart changed Movable Type’s license, it threw into relief the power relationship between developer and user. It became obvious that Six Apart held the power. At any time, they could increase prices, change the license, and change the rules. The license protected the developers. WordPress, on the other hand, had a license that protected its users, and it was to this user-focused, user-driven community, that Movable Type users flocked. Many of those who moved to WordPress would go on to become long-standing community members. It was the first of many times that WordPress' license, the GPL, would ignite the community, and its positive effects saw WordPress go from a small fork of b2, to a competitor as a stand-alone blogging platform.
10. WordPress 1.2 "Mingus"
Those who switched from Movable Type to WordPress did so at a time when the software itself was in flux. May 2004 was the month WordPress 1.2 launched -- a release that improved WordPress’ flexibility.
Before WordPress 1.2, developers extended WordPress using "hacks," a concept inherited from b2. A "hack" was a set of files bundled with instructions on where to insert the code into the b2 core files. In b2, administration happened in a separate PHP file. The b2 user opened a text file -- b2menutop.txt-- to add the name of the PHP file that they wanted in the menu. When the code ran, the new menu item would appear after the default menu items. To add a hack to the administration screens, the user needed to place the PHP file into the admin directory and add a reference to it in the text file. If the hack output was supposed to appear on the website, the user needed to edit b2's index.php file to put it in the right place. It was a convoluted process that intimidated users uncomfortable with editing code. Also, it meant that when a user updated b2, they had to save the text file and the index file to ensure that their changes weren’t overwritten, and integrate their changes back into the new files.
The plugin system brought dramatic changes. It uses hooks to enable developers to extend WordPress without having to edit core files. Hooks are triggers placed throughout the codebase that developers use to run their own code and modify the software. There are two types of hooks: filters and actions. Filters were already available in b2 for developers to create hacks, which changed content. For example, by using thecontent filter, a developer can modify content under conditions they specify. Actions, which were first added to WordPress 1.2, allowed developers to run code when events happened. For example, by using the postpublish action, a developer can run code whenever a post is published.
The plugin system is an example of Ryan Boren's influence early in the project. As many other developers’ involvement trailed off, he dove straight in to development. Mike Little recalls how he hadn’t noticed Ryan at first, that he’d been active, but quiet about his contributions. It was the plugin system that made Mike really take notice: “It shone brighter than most of the other things that people were doing. And that's not to say that people weren't doing good stuff, they were, but that was a step change. The hook system was a step change in WordPress development, and it was probably the first step on quite honestly making it the superior product that it is.”
The plugin system transformed WordPress for core developers and the wider community. It meant that the core product didn’t need to include every developer's pet feature, just the features that made sense for a majority of users. Ryan says that the plugin system enabled core developers to implement the 80/20 rule: "Is this useful to 80% of our users? If not, try it in a plugin." Unlike hacks, which involved editing core files, plugins could be dropped into a directory in a user's WordPress install. Non-technical users were able to extend their blogs without having to mess around with PHP. The barrier to entry around extending WordPress inched lower.
The first plugin -- which is still bundled with WordPress -- the Hello Dolly plugin, randomly displays a lyric from the Louis Armstrong song Hello, Dolly! in the top right of the admin dashboard. It was intended as a guide to making plugins. The second plugin was the blogtimes plugin, which generated a bar graph image showing when posts were created over a certain period of time.
Internationalization was another major advancement in WordPress 1.2. From its very beginning, the WordPress community was international in nature. The original developers were from the United States, the United Kingdom, Ireland, and France, and a forum thread from January 2004 shows how international the growing community was. Community members came from Hong Kong, Wales, New Zealand, Japan, and Brazil. With people from all over the world using WordPress, translations soon followed. The Japanese WordPress site was set up in December 2003, only six months after WordPress launched. As WordPress wasn't yet set up for localization at that time, (Otsukare), a community member from Japan, created a multilingual fork of WordPress. This was an internationalized version of WordPress that people could use to make their own localizations. It was popular among WordPress users from non-English speaking countries who wanted WordPress in their own language. Its popularity emphasized the necessity of internationalizing WordPress. A lack of proper internationalization tools in WordPress could have led many community members to use the fork instead. Maintaining two codebases in this way would have been inefficient and bug-prone.
Ryan used gettext to internationalize WordPress, which he used in the GNOME project. It involves marking up translatable strings with the gettext() function, so that a .pot file is generated containing all the translation strings. Translators translate the strings and generate .po and .mo files for localized versions of WordPress.
To internationalize WordPress, Ryan wrapped the translatable strings with the gettext() function and put them in a format that provided a full string to the translator, which retained context. He went through the code, one line at a time, found everything that could be translated, and marked it up. This meant that when WordPress 1.2 was released, it not only contained the plugin API, but was fully internationalized.
On May 19th 2004 -- before WordPress 1.2 was even released with the first official .pot file -- Pankaj Narula (panjak), released the first full localization in Hindi using the new gettext method. Following the release of WordPress 1.2, there was an explosion of WordPress translations, including French and Norwegian.
Version 1.2 made WordPress much more accessible and available to a wider group of people. The plugin system turned WordPress from a straightforward blogging tool into a publishing platform that anyone could extend -- all you needed was a bit of PHP knowledge. And if you couldn’t write PHP, you still had access to the ever-widening commons of plugins, as developers created new plugins and distributed their code. Internationalized code meant that it was now possible for people all over the world to have WordPress in their own language, and a community of translators quickly grew around the software. Naoko Takano (Nao), who was an early member of the Japanese community, recalls that there were other free software projects that didn’t take translations seriously and that WordPress’ internationalization efforts encouraged her to join the project.
11. The Birth of wp-hackers
WordPress 1.2 development discussions happened in the support forums, the IRC chat rooms, and via private chat and email. But the community was growing. The switchers from Movable Type had increased WordPress’ user base, proper internationalization made WordPress more usable worldwide, and the plugin system allowed developers to extend the platform. The growing community needed more diverse communication channels with which to manage development, communicate, and support users.
Many community members were happy with just the forums and IRC, but some developers wanted a mailing list. This was the case particularly for developers with free software project experience. A mailing list is one of the most important communication tools in a free software project, and at the time, WordPress had no development mailing lists. It took more than a year after the project’s inception for WordPress’ developer infrastructure to take shape. The FAQ on WordPress.org reflects the approach to development at the time:
I am a programmer/designer/hacker — can I help with the development of WP?
Sure you can! Post your suggestions and requests for features in the forums. Design or alter some hacks to add functionality to the WP suite of tools. Got some cool ideas on an innovative design? By all means, build it and show it off! If you want to be directly involved in the daily development of WP, the best way is to show your competence by building clean hacks or patches that conform to the developer guidelines. Once you have some code out there, contact Matt and he’ll talk to you about getting you involved more directly with development.
That was the process: post on the forums, blog about it, and email the lead developers. There wasn’t a clear, single entry point for developers to go. The forum didn’t provide the proper infrastructure that developers were used to on free software projects. Ryan Boren had Linux development experience. He posted to a discussion thread on the forum in 2003:
Communities are built around development mailing lists. That's where the bazaar really takes place. A BB [bulletin board] isn't nearly as good for sending and reviewing patches, performing UI reviews, and so forth. The BB is a nice resource that has its purpose, but a mailing list is better suited to development traffic. I would much rather use my favorite email client with its editing, sorting, and filtering capabilities than any web BB. Plus, the mail comes to me, not me to it.There was, in fact, a mailing list, but it was a private one with just Matt, Mike, and the other early developers. It wasn’t publicly archived and it wasn’t possible for anyone to get involved with the discussion. There were no plans to create a public mailing list as, at the time, they preferred development discussion to take place on the WordPress forums.Right now, I send all of my patches directly to Matt. I hope he gets them. If there was a development mailer, I would send the patches there so all interested parties could give them a look and see what people are working on.
That discussion thread contains a seed of contention in the WordPress community -- the division between people who didn’t write code and people who did. A developer mailing list could segregate the community into different groups -- on the one hand developers, and on the other, everyone else. “It's exactly the mentality that causes most OS projects to become these developer-heavy, 'in-the-know' kind of places that make them unpleasant (and unapproachable) for the average user,” wrote Cena.
But with a growing developer base, a mailing list was inevitable. A mailing list enables developers to ask questions about development, review patches, and discuss new features. A developer can send a patch to the mailing list and anyone can review it. It also helps to prevent the bottlenecks that can occur when a patch is sent privately to a developer and sits in their inbox waiting for review. Often, advanced users participate -- those who either have questions about the product or who want to answer others' questions. Mailing lists serve a different purpose than an IRC chat room. To participate in a chat room, a person needs to be online at the time a discussion takes place. They can follow up by reading logs (if the chat room is logged), but that’s after-the-fact.
The first mailing list in the project, however, wasn’t wp-hackers, but wp-docs, which was set up in November 2003 to discuss WordPress’ documentation and wiki. It was active for six months before the hackers mailing list was set up in June 2004. This later moved to wp-hackers. Development discussion shifted from the forums to the mailing list, leaving the forums as a place to provide support.
The wp-hackers mailing list exploded with activity, busy with heated discussions about issues such as whether comment links should be nofollow to discourage spammers, the best way to format the date, and how to start translating WordPress. Developers finally had a place to congregate. They embraced the new communication platform -- their new home in the project.
As predicted in the 2003 support forum discussion, the mailing list further cemented the division between those who provided support (whether by answering support tickets or writing documentation) and those who wrote code. Coders are usually more focused on solving code problems than helping with user support. But those providing support sometimes needed the input of those who wrote the code. It frustrated many support forum volunteers that the project’s developers weren’t usually available to help out.
Still, wp-hackers became an important place for WordPress development, particularly during the project’s early growth. As is the general trend with mailing lists, it became less useful over time, but for the first few years after it launched, there was ongoing discussion about WordPress development. Many important features were discussed and debated. It was the place where many of today’s developers had their first taste of WordPress.
The WordPress Plugin Repository was the other development resource that appeared around this time. The WordPress Plugin Repository launched in January 2005. Hosted at dev.wp-plugins.org, and powered by subversion and trac, it’s quite different from the user-friendly plugin directory that we’re used to today. Literally, the plugin repository was just a code repository.
In order to make it a little more accessible, a wiki was used to create an early version of the Plugin Directory.

The first version of the WordPress Plugin Directory, in late 2005
While being full of developer tools, it didn’t have an easy interface to allow users to find the right plugins. Trac and wikis can often be difficult for non-technical software users to navigate. Users just want to get what they want, easily, and interfaces that look code-heavy can be confusing and off-putting. For developers, however, the repository nurtured the free software community’s inclination toward code sharing, and was the first step toward the plugin directory on WordPress.org.
fn-1 In his book, Hackers: Heroes of the Computer Revolution, Stephen Levy explores the Lab at MIT where Richard Stallman worked, and how the Lab's decline led Stallman to create GNU and write the GPL.
fn-2 This choice of the word "free" in this context has dogged the Free Software Foundation throughout its life. The uninitiated think that "free" refers to cost. The Free Software Foundation often has to qualify "free" with the statement "free as in freedom, not as in beer."